User.CSSの使い方(firefox+userstyles.org編)
多分User.CSSって何よって人が、このblogにあるbefore、afterを見ると困惑すると思い使い方を書いてみようかと思います。(Web上にはたくさん使い方書いてありますが、私なりに精一杯書いて、今後のUser.CSS関連の更新をするときにぺたぺたページ内リンクを貼るために書きます。)
※この説明を見てインストール・実行を行った結果いかなる害が利用者を襲うかもしれません。その際の一切の責任は追いかねますので自己責任・自己判断でご利用ください。
事前に準備するもの
- firefox
firefox公式サイトよりダウンロードしてください。その後ダウンロードしたファイルを実行してマシンにインストールします*1。スレイプニルとかIE7と同じタブブラウザでオープンソースソフトウェアです。
- firefoxのプラグインStylish
firefoxをインストール後に、Stylishのプラグイン(アドオン)をインストールします。これは見ているサイトのデザインを簡単にカスタマイズできます。あのサイトもう少し文字の大きさが大きければ読みやすいのに…なんてところをサイト管理者に打診することなく自ら容易に変更することができます。
これで準備は完了です。Stylishおプラグインをインストールするときに許可とかなんとか出てくるかもしれませんが、なんとかクリアしてインストール、firefoxの再起動まで行ってください。
userstylers.orgからのダウンロード
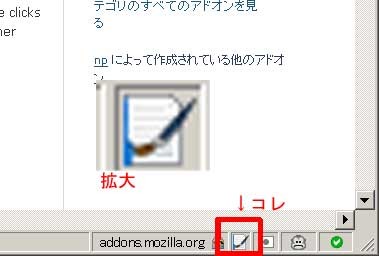
firefoxの再起動が完了したら、firefoxの右下にStylishのアイコンが表示されているはずです。

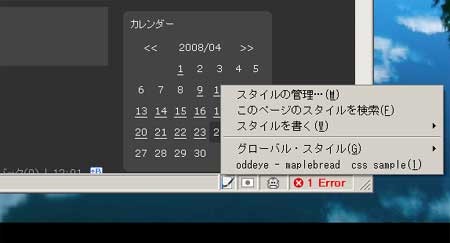
試しにこのblogへfirefoxからアクセスしてください。でStylishのアイコンで右クリックして[このページのスタイルを検索]でクリックします。そうするとuserstyles.orgのこのblogに適応可能なuserstyleが表示されます。

ここでは、oddeye - maplebread css sampleを選択してください。

飛んだ先のページ中段にInstall optionって項目があり、その下にLoad into Stylishってボタンがあるのでそれをクリックしてoddeye - maplebread css sampleを実行Stylishで実行します。

実行するとポップアップが表示されますので、ポップアップ右下の[保存]をクリック。これで全ての作業が完了です。ここまでできたら続きを読むをどうぞ。知ってる人は読まなくても大丈夫かと思います。
userstyleを適応させて、それから
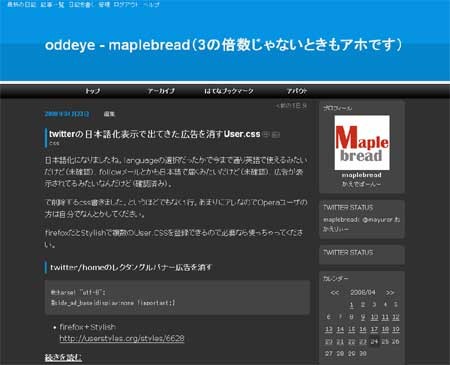
どうでしょうか。このblogのタイトルに何か違いはありますでしょうか。あれば成功です。

このやり方で、気になるWebサイトのスタイルを探してみてください。いわゆる大手と呼ばれるところには大抵何かしら閲覧するユーザーが便利になるためのuserstyleがあるかと思います。
Stylishの管理とか自分でスタイルを書いてみたい人は是非どうぞ。その説明を書くと果てしなくなるし、私が書いても難解な日本語だらけになる*2のでグーグル先生に頼ってみてください。きっといい答えが返ってくると思います。
終わりに
userstyles.orgはユーザーが思いのままにWebサイトのスタイルを書いて公開しています。GoogleのGmailとか最たるものでたくさん登録されているかと思います。現時点(2008/4/24 00:00)の時点で6700ぐらいが公開されています。ここに公開されていなくてもWeb上で「サイト名+CSS」とかで検索しても色々あるかもしれません。それでもなければ自分で書いて公開して私を精一杯喜ばせてください。
ちなみにサイト管理者がちょこっとHTMLソースを変更すると、デザインは崩壊しますので、Stylishのアイコンを右クリックしてスタイルの管理から右のチェックをはずすと元通りのサイトを表示します。userstyles.orgからインストールしているのならば、コメント欄にでも修正依頼書いてみたらきっと喜んで直してくれると思います。公開している以上はなんらか人の役に立ちたいと思っているはずですから。少なくとも私はそうです。